- 960 Grid System
- Boostrap Grid
- Golden Grid
- Dan masih banyak grid-grid lain
Seperti yang sudah saya katakan di atas grid di gunakan untuk memudahkan membuat layout, merapikan layout dll. Dan pada tulisan ini kita akan membuat 1170 px grid sistem :
Hasil Akhir
[caption id="" align="aligncenter" width="650"] Hasil Akhir Membuat Grid System Sendiri[/caption]
Hasil Akhir Membuat Grid System Sendiri[/caption]
Resource
- Guide-guide Photoshop Plugin
Detail Tutorial
- Software : Adobe Photoshop CS6
- Teknik yang di pelajari : Instalasi Plugins, Menggunakan plugin guide-guide, Menggunakan Ragtagle marque tool
- Lama Pengerjaan : 10-20 Menit
Tutorial
Karena kita akan menggunakan plugin guide-guide maka sebaiknya kamu download dulu di situs resminya di Guideguide.me, download sesuai versi photoshop yang kamu pakai, kalau yang pakai di bawah cs4 tidak bisa ya :DStep 1 : Install Plugin Guide Guide
Buat yang kurang tau cara downloadnya, sekalian saya berikan tutorial-nya :- Kunjungi Guideguide.me
- Download Sesuai dengan versi Photoshop yang di pakai
- Kalau udah selesai download-nya, buka file hasil download-an tadi untuk menginstal
[caption id="" align="aligncenter" width="400"]
 File Download Guideguide[/caption]
File Download Guideguide[/caption] - Setujui perjanjian dengan menekan 'accept', dan tunggu sampai proses installasi selesai
[caption id="" align="aligncenter" width="400"]
 Perjanjian Installasi Guideguide[/caption]
[caption id="" align="aligncenter" width="400"]
Perjanjian Installasi Guideguide[/caption]
[caption id="" align="aligncenter" width="400"] Proses Install[/caption]
Proses Install[/caption] - Kalau sudah selesai akan tampil seperti gambar di bawah
[caption id="" align="aligncenter" width="400"]
 Install Sukses[/caption]
Install Sukses[/caption]
Step 2 : Membuat Dokumen Baru
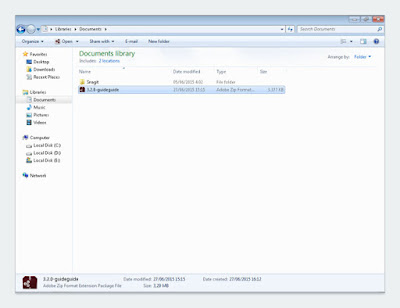
Buka photoshop kamu lalu buat dokumen baru dengan ukuran 1300 x 1000 px, ukuran boleh sesuka kamu asal lebar lebih dari 1170px. [caption id="" align="aligncenter" width="590"] Membuat Dokumen Baru[/caption]
Membuat Dokumen Baru[/caption]
Step 3 : Membuat Grid menggunakan Guideguide
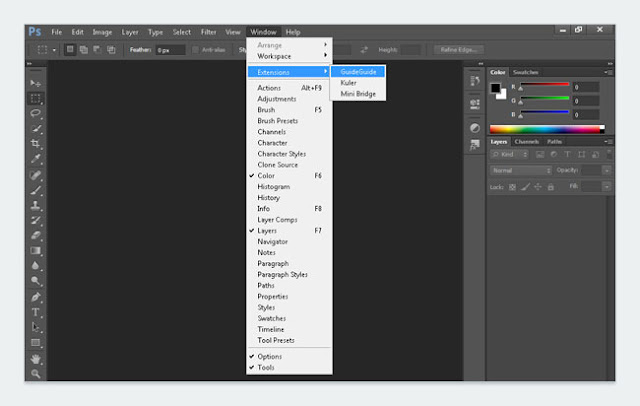
Buka plugin Guideguide yang udah di install tadi, caranya Window -> Extensions -> GuideGuide, kemudian atur jumlah kolom, lebar kolom dan gutter(jarak antar kolom), pada tutorial ini saya membuat 12 kolom dengan lebar 70px dan gutter 30px. Setelah mengatur, untuk membuat grid tinggal tekan Make Grid atau langsung Enter dan secara otomatis akan tampil grid sesuai yang kamu atur tadi. [caption id="" align="aligncenter" width="640"] Membuka Guideguide di Photoshop[/caption]
[caption id="" align="aligncenter" width="312"]
Membuka Guideguide di Photoshop[/caption]
[caption id="" align="aligncenter" width="312"] Tampilan Plugin Guideguide[/caption]
[caption id="" align="aligncenter" width="640"]
Tampilan Plugin Guideguide[/caption]
[caption id="" align="aligncenter" width="640"] Grid[/caption]
Grid[/caption]
Step 4 : Mewarnai Kolom
Untuk mewarnai setiap kolom yang sudah dibuat, kita seleksi dulu kolom kolom tadi menggunakan Rectangular Marquee Tool(M), tool ada di sebelah kiri atau bisa juga menekan 'M' pada keyboard. [caption id="" align="aligncenter" width="414"] Mengaktifkan Rectangular Marquee Tool[/caption]
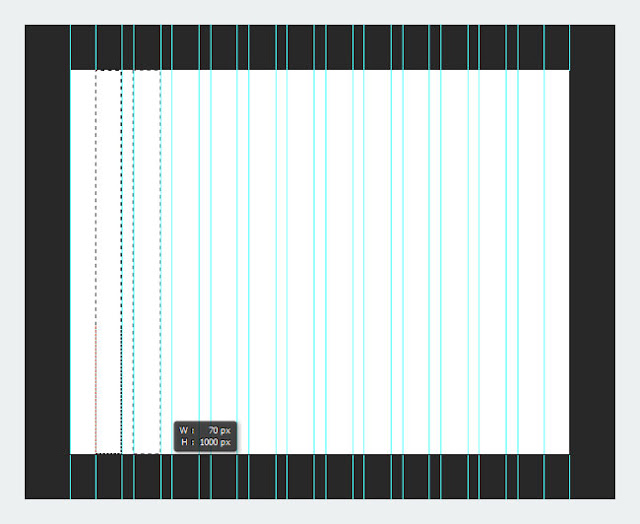
Selesksi semua kolom yang berjumlah 12, caranya klik dan drag meggunakan mouse, untuk menambah seleski bisa dengan menekan Shift pada keyboard.
[caption id="" align="aligncenter" width="640"]
Mengaktifkan Rectangular Marquee Tool[/caption]
Selesksi semua kolom yang berjumlah 12, caranya klik dan drag meggunakan mouse, untuk menambah seleski bisa dengan menekan Shift pada keyboard.
[caption id="" align="aligncenter" width="640"] Menyeleksi kolom satu persatu[/caption]
[caption id="" align="aligncenter" width="640"]
Menyeleksi kolom satu persatu[/caption]
[caption id="" align="aligncenter" width="640"] Seleksi Semua Kolom[/caption]
setelah semua terseleksi, kita akan mewarnai kolom dengan warna merah, pertama kamu buat layer baru dan beri nama '1170-Grid-System'.
[caption id="" align="aligncenter" width="274"]
Seleksi Semua Kolom[/caption]
setelah semua terseleksi, kita akan mewarnai kolom dengan warna merah, pertama kamu buat layer baru dan beri nama '1170-Grid-System'.
[caption id="" align="aligncenter" width="274"] Membuat Layer Baru[/caption]
Pilih warna merah atau sesuka kamu dan aktifkan 'Paint Bucket Tool (G)', pada posisi layer yang kita buat tadi di pilih, klik pada kolom yang terseleksi dan kolom akan berubah warna menjadi merah
[caption id="" align="aligncenter" width="239"]
Membuat Layer Baru[/caption]
Pilih warna merah atau sesuka kamu dan aktifkan 'Paint Bucket Tool (G)', pada posisi layer yang kita buat tadi di pilih, klik pada kolom yang terseleksi dan kolom akan berubah warna menjadi merah
[caption id="" align="aligncenter" width="239"] Mengaktifkan Paint Bucket Tool[/caption]
[caption id="" align="aligncenter" width="640"]
Mengaktifkan Paint Bucket Tool[/caption]
[caption id="" align="aligncenter" width="640"] Kolom yang sudah di warnai[/caption]
Kolom yang sudah di warnai[/caption]
Step 5 (Akhir) : Mengatur Opacity Menjadi 10%
Langkah yang terakhir adalah mengatur opacity menjdai 10%, tujuannya untuk memudahkan kita saat membuat layout nantiya. [caption id="" align="aligncenter" width="274"] Mengubah Opacity Layer 1170-Grid-System[/caption]
[caption id="" align="aligncenter" width="640"]
Mengubah Opacity Layer 1170-Grid-System[/caption]
[caption id="" align="aligncenter" width="640"] Gambar Setelah Menurunkan Opacity[/caption]
Gambar Setelah Menurunkan Opacity[/caption]
Hasil Tutorial
Berikut hasil tutorial yang kita dapat, kalau kamu termasuk orang yang suka hasil instan bisa langsung download hasilnya. [caption id="" align="aligncenter" width="640"] Hasil Akhir dari Tutorial[/caption]
Hasil Akhir dari Tutorial[/caption]
No comments:
Post a Comment